
Using Tables for Page Formatting
One of the major problems with HTML is that it makes difficult to create margins, align text and the like. HTML 4.0 provides an elegant solution through the use of style sheets. But browsers like Internet Explorer and Netscape Navigator versions 3 and below cannot see them. The solution is to use tables to do page formatting. This tutorial was created with a table with no borders and two columns only.
0. Before you begin
- The first thing you should know when thinking in page design is that your page will be seen in different browsers, monitors and screen resolutions. The "standard" (if there is one) for monitors and resolution is a 15 inches monitor running at 800 by 600 resolution, 256 colors. This is what is expected that the average user has, but in reality you should prepare your pages to be seen from 14 to 17 inch monitors, running 640 by 480 to 1,024 by 1024 resolution, 256 colors.
- A beginners mistake is to define the tables in pixels or inches, rather than in percentages. If you define in pixels your page will be seen well in some monitor-resolution combination, but not in others. Therefore always use percentages to define your columns in a table. Your table will always fill the screen and your columns will keep their relative sizes. In this tutorial I defined the left column taking 15% of the screen and set a different background color to it.
- Another important consideration is how browsers treat blank cells in a table. If you leave a cell blank (you do not type anything) Internet Explorer fills it with a blank. Netscape, however does not includes a blank and the table looks unfinished as in this example. Therefore, do not leave a cell blank include a non-blank space there using the code Just pressing the space bar will not do it for HTML ignores white-space.
- When using tables for page formatting the table should have no borders or borders equal to zero. You should also set 5-10 pixels cell spacing (space between cells) or 3-5 pixels cell padding (space within cells). I tend to set 5 pixels cell padding, but you should try to see what looks best in your case and then decide.
- Finally, you should use a tool to create tables that you feel comfortable with. In this tutorial I will show how to use Netscape Gold or Composer, WordPerfect 7/8, and Microsoft Word 97. I personally tend to favor the wordprocessors to start the table and then go to HomeSite to give the finishing touches. But this is a question of preference, not a technical decision.
1. Using Netscape Gold or Composer
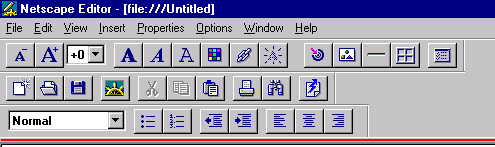
To create a table for page formatting is similar to using tables regularly. You start by selecting File, New Document, blank in Gold ; or File, New, Blank Page in Composer. In both cases you will be placed in a blank page with a HTML editing toolbar on the top.

Netscape Gold toolbar
Let us work with an example and see how it is done (I will use the same example later on). Suppose we want to create a document with two columns of text and leave a margin at the left side of the document, on which me may wish later on to place a background image or color. The left margin does not need to be as large as the other columns, lets say 17%, while the others would be 42 and 41% respectively.
- start by clicking on the table symbol in the toolbar and you will see a dialog in Gold or in Composer.
- make the number of rows equal to one (the whole page) and the number of columns equal to three in the example.
- Leave the border width at one while you are developing the page, but make cell padding equal to five, select left as the table alignment, and select (click) table width, equal to 100 %.
- in the Composer de-select the item equal column widths and in both cases press OK. You will see a blank table with three columns.
- right-click in the first cell and select Table Properties. You will see a dialog to modify cell attributes. The dialog is a little different for Gold and Composer, but you are only interested to set the cell width (mark it) and select 17% for the margin in our example, and click OK.
- you will see again the empty table with three columns now formatted for the 17% margin. Repeat the prior item for the second column and select 42% for the width. The formatting is done.
- You can now enter text in the second and third columns regularly. When you are done entering text, right click in any cell and select table properties, select the table tab, and make the border width equal to zero pixels to remove the borders. You are done.
2. Using Microsoft Word 97
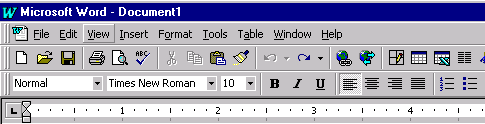
To create a table for page formatting is similar to using tables regularly. We will use the example discussed previously. When you open Word you will see the basic toolbar as shown below:

- You start by clicking on the table symbol in the editing toolbar and selecting three cells in the first row while holding the left button of the mouse.
- Select the size in inches proportional to the percentages you want (to my best knowledge you cannot select column size in percentages in Microsoft Word). In our example the first column would be aproximately 1 inch and the others 3 inches. Word will convert later inches to percentages and you will adjust the percentages in HomeSite or Netscape Gold or Composer.
- Enter the text regularly and then save as html. You can see a simple table here.
- Open the file in Netscape Gold or Composer and adjust the percentages and remove the boders, as discussed previously, or
- Open the file in HomeSite as shown in this image and adjust the percentages and remove the borders manually, as follows:
- to remove the borders just delete the word BORDER, to make it compatible with different screen sizes delete WIDTH=672 from the TABLE tag.
- to adjust the percentages look for the tags <TD WIDTH="xx%" VALIGN="TOP"> and change the percentages accordingly. In our example you would find 14% and 43%, that you would adjust to 17% and 42%, respectively.
3. Using WordPerfect 8
To create a table for page formatting is similar to using tables regularly, but with a twist. We will use the example discussed previously to illustrate how to do it.- open WordPerfect 8 as usually. Then select File, Internet Publisher and you will see a dialog box where you should select Format as Web Document.
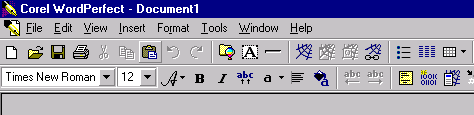
- the page will become grey (no background color) and a special toolbar will appear in the top as shown below:

- Click on the document property icon
 .
.
- you will see a dialog and you should type the document title.You can also enter other information like background color, image, etc.
- click on the table icon in the toolbar and again select one row and three columns. You will see an empty three column table.
- right-click in the first cell and select Format. You will see this dialog. Do not change anything in the dialog -- all is set as we want, just select Column.
- the dialog will change and you should select (mark it) column width and set the percentage to 17, as shown in this image, and click OK.
- repeat the last item for the second column and set the percentage to 42.
- You can now enter text in the second and third columns regularly. When you are done entering text, right click in any cell and select Format and make the border width equal to zero pixels to remove the borders.
- Select File, Internet Publisher and Publish to HTML.
- a dialog to let you select the location and name of the file will appear as shown in this image. You are done.
4. Advanced topic
You may wish to include a background image that will fit in the first column (margin) of the example, to make the page look better. To do so:- change the body tag to <BODY BACKGROUND="yellow.jpg"> , where yellow.jpg would be the background image.
- start your table with the following code in a two-column table:
<TABLE><TR><TD VALIGN=top ALIGN=left><IMG SRC="vspacer.gif" HEIGHT=1 WIDTH=125 ALT=" "><br> </TD><TD VALIGN=top ALIGN=left WIDTH="100%">
- download the special vspacer.gif file by righ-clicking here and selecting Save link As.
- copy the vspacer.gif to the same directory of your page with the table.
- be sure that you do not include images in your second column that will make the second column over-reach. In this case the browsers will get confused and part of the right side of your text will not be seen. Images over 480 pixels in width may do it.
- There are collections on the net of images and background borders (see my tutorial on images for more details). This is one of many such collections. Be sure to download background borders with a width of 1,024 pixels.
- For border backgrounds of different sizes and more columns you will have to experiment in your own.
This page is maintained by Al Bento who can be reached at abento@ubalt.edu This page was last updated on October 15, 2003. Although we will attempt to keep this information accurate, we can not guarantee the accuracy of the information provided.